 A
Apa jadinya, jika dua cermin dihadapkan satu sama lain? Ya, tentu akan menghasilkan bayangan sebanyak "tak hingga". Itulah harapan kita, menghadapkan cermin pertama (
posting yang telah lalu) pada tulisan kali ini yang kita akan anggap sebagai cermin kedua. Supaya apa?, supaya kemudian akan mencipta imajinasi sebesar "tak hingga", utamanya dalam perkara desain layout blog.
Lagi-lagi sebagai pengingat. Prosentase hasil survey dibawah adalah hasil survey
Smashingmagazine.com -yang sayangnya saat ini, blog tersebut sedang tidak bisa diakses, entah apa sebabnya. Paralel dengan ulasan Smashing Magazine, tulisan ini juga merupakan bagian kedua dari rangkuman survei terhadap 50 technorati top blog. Maka dari itu, kembali saya ingatkan, bahwa rentetan angka-angka prosentase di bawah, sama sekali bukanlah merujuk pada garis-garis besar efisiensi layout sebuah blog. Tapi lebih kepada tinjauan statistik semata, bagaimana seorang penulis atau desainer blog (yang 'dianggap' popular oleh technorati) mengemas desain layout blognya.
Tidak perlu mempersulit diri dengan bersusah payah "menyamakan diri" dengan mereka. Anggap saja selera kita dan mereka berbeda. Itu saja. Akan tetapi alangkah baiknya jika datang seorang kawan ke 'rumah' kita, hidangkan apa yang terbaik yang kita miliki. Semoga membantu kawan-kawan meramu 'hidangan terbaik'. Tapi selalu dan selalu saya ingin hendaknya kawan-kawan bersabar, karena "belajar tidak pernah mudah".
Posting yang lalu terbilang panjang, maka posting kali ini... akan lebih panjang. Semoga bersabar. :)
Setelah pada pembicaraan yang telah lalu kita berbicara seputar Layout dan Tipografi sebuah desain blog. Maka kali ini kita akan melanjutkan pada pokok berikutnya yaitu Struktur, Penempatan Iklan, dan Fungsionalitas sebuah desain.
3. Struktur
Seperti halnya sebuah bangunan, tentu kita tidak akan semena-mena menjadikan langit-langit rumah sebagai lantai, atau menjadikan Garasi sebagai kamar mandi. Lebih kepada susunan arsitektural.
3.1. Letak menu navigasi
Seperti yang tertulis di smasingmagazine.com, memang benar adanya bahwa beberapa tahun yang lalu, seperti ada semacam peraturan tak tertulis dari banyar desainer situs yang meletak menu navigasi situsnya di bagian kiri layoutnya. Ternyata yang terjadi saat ini adalah seperti ini.
- 58% meletakkan menu navigasi (vertikal) di bagian kanan layout,
(Scobleizer, TPM, CrunchGear, Neatorama, Google Blog, DailyKos, Engadget), - 52% meletakkan menu navigasi (horizontal) di bagian atas layout,
(A List Apart, Google Blogoscoped, Dooce, GigaOM, TreeHugger, Smashing Magazine, Mashable, ReadWriteWeb, Ars Technica, TechCrunch, Huffington Post), - 12% meletakkan menu navigasi (vertikal) di bagian sebelah kiri layout.
 Mungkin ini salah satu contoh penempatan, dan desain yang cukup baik-setidaknya menurut saya. Selain cukup besar ukuran "TAB"nya, penggunaan warna (saat mouse hover diatas tab tersebut) yang kontras dengan warna sekitar, akan menarik mata. Tidak setuju dengan saya?, dipersilahkan, tapi sambangi dulu blog kang jaloe, baru kemudian kawan-kawan boleh menilai. :)
Mungkin ini salah satu contoh penempatan, dan desain yang cukup baik-setidaknya menurut saya. Selain cukup besar ukuran "TAB"nya, penggunaan warna (saat mouse hover diatas tab tersebut) yang kontras dengan warna sekitar, akan menarik mata. Tidak setuju dengan saya?, dipersilahkan, tapi sambangi dulu blog kang jaloe, baru kemudian kawan-kawan boleh menilai. :)
Bagaimanapun juga, yang jadi nilai utama (bagi saya) adalah kemudahan pembaca menjangkau menu tersebut. Saya kira inilah yang terpenting. Sebagai contoh buruk adalah Blog saya ini. Sampai saat ini juga masih saya pikirkan bagaimana solusi terbaiknya. Ada yang mau membantu? :p
3.2. Jumlah posting pada halaman utama
Mungkin langsung saja, karena sangat mudah dimengerti. Tapi sebagai tambahan supaya diingat, bahwa "semakin banyak jumlah posting pada halaman utama, akan semakin memperlama waktu loading halaman situs/blog kita".- 28% 14 - 18 posting pada halaman utama
(Tuaw, Slashfilm, Gizmodo, TMZ, Lifehacker, ArsTechnica), - 26% 10 - 12 posting pada halaman utama
(ProBlogger, TechCrunch, Dooce, ReadWriteWeb, CrunchGear), - 14% 20-26 posting pada halaman utama
(ValleyWag, Seth Godin, Search Engine Land), - 10% 2 - 6 posting pada halaman utama
(A List Apart, Smashing Magazine, CopyBlogger), - 10% 27 - 35 posting pada halaman utama
(Kottke, Boing Boing, ThinkProgress, Neatorama), - 8% 7 - 9 posting pada halaman utama
(GigaOM, Mashable, TreeHugger), - 2% 36+ posting pada halaman utama
(Andre Sullivan, 50 posts).
Cukup.. janggal karena pernah pula saya coba mengeluarkan 15 posting di halaman utama dan hasilnya, seperti menunggu bis damri yang kesulitan keluar dari terminal. Tapi mungkin, yang patut digaris bawahi adalah, pertimbangan atas kemampuan loading server. Permasalahannya, untuk Blog yang cuma "membonceng" server Google, saya rasa keterbatasan itu bisa disikapi dengan tidak terlalu banyak menjejalkan posting yang terlalu banyak di halaman utama. Tentu tidak seluruh isi tulisan yang ditampilkan, melainkan excerpt atau abstraksi saja, yang jika menggunakan blogger, maka penggunaan "readmore" bisa menjadi alternatif yang baik.
3.3. Widget "related post" atau "popular post"
Sejauh saya bisa menilai, untuk blogger di Indonesia, malah kebanyakan memasang keduanya, baik Widget Related post maupun Popular post. Ya, saya juga sadari bahwa keduanya sama-sama membantu pembaca menemukan tulisan lain. Hasil yang diperoleh survei juga cukup berimbang "pendukungnya" karena memang sekali lagi, keduanya sama pentingnya.- 54% dari top blog menampilkan "Related Post" (GigaOM, CopyBlogger, ProBlogger, ReadWriteWeb, Mashable, Engadget, TreeHugger), Sisanya tidak menampilkan widget ini (Dooce, TechCrunch, BoingBoing).
- 48% top blog menampilkan "Popular Posts". (Zen Habits, CopyBlogger, DailyKos, Mashable, ReadWriteWeb, Smashing Magazine and Huffington Post).
- Selain itu juga ada hasil lain yang didapati yaitu hanya 16% top blog yang memasang "Most Recent Comments" (ReadWriteWeb, BoingBoing, TreeHugger, TMZ, Tuaw).
3.4. Isi Footer pada Blog
 Saya tidak melihat dominasi isi tertentu untuk footer pada top blog ini. Memang pada umumnya footer adalah tempat untuk meletakkan Informasi yang lebih bersifat "administratif" semacam 'credits', alamat e-mail dan sebagainya. Tapi sebenarnya masih cukup besar opsi yang diberikan footer, cukup banyak yang bisa kita letakkan disana. Sebagai bahan pertimbangan saya bawakan apa yang bisa kita dapati di blog mas fatih ini. Footer yang sarat informasi tentunya akan menjadi nilai tambah. Selain itu juga akan menjadi bagian dari desain blog secara keseluruhan.
Saya tidak melihat dominasi isi tertentu untuk footer pada top blog ini. Memang pada umumnya footer adalah tempat untuk meletakkan Informasi yang lebih bersifat "administratif" semacam 'credits', alamat e-mail dan sebagainya. Tapi sebenarnya masih cukup besar opsi yang diberikan footer, cukup banyak yang bisa kita letakkan disana. Sebagai bahan pertimbangan saya bawakan apa yang bisa kita dapati di blog mas fatih ini. Footer yang sarat informasi tentunya akan menjadi nilai tambah. Selain itu juga akan menjadi bagian dari desain blog secara keseluruhan.- Copyright, legal, privacy, terms of service, terms of use (90%),
- link menuju halaman “about us” atau "about me" (40%)
(GigaOM, TMZ, ProBlogger, ReadWriteWeb, Ars Technica), - link menuju halaman advertising (38%)
(Slashfilm, Dooce, GigaOM, ReadWriteWeb, Gizmodo). - link menuju informasi "contact-perosn" (30%)
(Kottke, GigaOM, ReadWriteWeb, ProBlogger), - link untuk RSS-feeds blog tersebut, atau blog lain yang berhubungan (22%)
(Slashfilm, Ars Technica, BoingBoing),
4. Penempatan Iklan
Saya kira ini yang patut jadi perhatian. Karena bagaimanapun, kita semua sering tersadarkan bahwa "Iklan lebih sering mengganggu ketimbang mendukung desain, karena kita memang tdak bisa berbuat banyak terhadap isi iklan tersebut". Tapi berhubung membuat blog manjadi lahan bisnis, tidak lagi dapat terbendung, maka sekiranya akan sangat baik jika kita pun memperhatikan peletakkannya. Atau setidaknya mengatur sedemikian rupa yang malah akan membuat pembaca kita semakin tertarik untuk melirik bahkan mendatangi iklan yang kita suguhkan.
4.1. Jumlah iklan per halaman- rata-rata 5,84 blok iklan untuk halaman utama
(Mashable has most ads (20), TechCrunch wins the second place (15)), - rata-rata 5,96 blok iklan pada halaman artikel,
- 68% blog menggunakan layanan Google AdSense
(Kecuali : Kottke, Scoble, Joystiq, Tuaw, CopyBlogger, Valleywag, GigaOM),
Jumlah blok iklan pada halaman utama dan halaman artikel mendekati nilai yang sama. Hal ini sering terjadi mengingat kebanyakan Blogger atau web desainer harus menempatkan iklan berbentuk teks pada bagian isi posting juga. Berapapun itu, semua tergantung kawan-kawan. Jumlah iklan yang banyak per halaman tidak menjamin bisnis iklan kawan-kawan berjalan baik. Mungkin saja, tapi tidak selalu. Terlalu banyak iklan hanya akan membuat pembaca blog kita enggan singgah.
Sama halnya ketika dulu saya sering mengantar ibu saya ke pasar, atau supermarket misalnya. Akan sangat mengesalkan, jika harus menghadapi penjual yang terlalu ngotot menawarkan dagangannya. Saya sadar memang itu pekerjaannya. Tapi saya selalu teringat dulu ketika kakak saya sempat bekerja sebagai sales, ibu saya menitipkan sebuah pesan kepadanya "Berusaha semampunya dan sewajarnya saja ya, Rezeki sudah ada yang mengatur." Ada atau tidaknya korelasi cerita saya dan bisnis iklan kawan-kawan, rasanya saya kembalikan pada kawan-kawan saja. :)
4.2. Apakah iklan juga terdapat pada area isi tulisan?
Tujuannya, tentu sudah kawan-kawan mengerti. Terutama yang juga meletakkan iklan didalam area tulisannya.Hanya saran saya, pastikan konsentrasi pembaca tidak terganggu akibat iklan terebut. Itu pun jika saran saya diterima. Jika pun tidak, tidak apa-apa.- 76% tidak menempatkan iklan di dalam (tengah) artikel (tapi pada bagian sebelum atau sesudah area artikel, lihat hasil setelah ini)
(Dooce, A List Apart, ReadWriteWeb, Mashable, TechCrunch, BoingBoing), - 44% menempatkan iklan dibawah artikel dan diatas kolom komentar
(ProBlogger, Zen Habits, Engadget, Smashing Magazine, Tuaw, CopyBlogger, GigaOM), - 18% menempatkan iklan di dalam (tengah) artikel
(Huffington Post, Yanko, PerezHilton, Slashfilm, Search Engine Land), - 6% menempatkan iklan tepat dibawah headline, sebelum area artikel
(Smashing Magazine, Neatorama, Yanko),
4.3. Letak iklan pada layout
Tentu untuk permasalahan letak iklan, sangat bergantung pada desain layout secara keseluruhan pada templates yang kawan-kawan gunakan. Jika memandang efisiensi, maka mungkin cara tebaik adalah dengan menempatkan iklan tersebar di tiap bagian. Tapi karena kita sedang bicara pada konteks desain, maka hasilnya bisa jadi berbeda. Supaya tidak terlalu lebar lingkup pembicaraan, maka survei yang dilakukan oleh smashing.com ini hanya membagi penempatan iklan secara global saja.- terdapat iklan di bagian sebelah kanan layout (88%)
(GigaOM, CopyBlogger, Engadget, TechCrunch, Smashing Magazine), - terdapat iklan di bagian atas layout (42%),
(Gizmodo, Talking Points Memo, Autoblog, TreeHugger, TMZ, PerezHilton), - terdapat iklan di bagian kiri layout (34%)
(Lifehacker, Mashable, Gizmodo), - terdapat iklan di bagian bawah layout (24%),
(Andrew Sulivan, Tuaw, Wired). - Tanpa iklan (8%),
(Google Blog, Think Progress, Seth Godin).
 Mungkin bisa diambil sebagai contoh adalah blog bang hakim yang menempatkan Luna Maya Iklan di bagian kanan layout blognya.
Mungkin bisa diambil sebagai contoh adalah blog bang hakim yang menempatkan Luna Maya Iklan di bagian kanan layout blognya.
Kreatifitas kawan-kawan akan sangat diuji jika memang kita mengijinkan iklan berada di dalam blog kita. Bagaimanapun sudah sangat dimengerti bahwa memang sebagian besar dari pemilik blog saat ini, juga me-monetize blognya. Permasalahan teknis lain mungkin akan lebih baik jika kawan-kawan belajar pada seseorang yang memang sudah punya banyak pengalaman pada persoalan ini.
5. Fungsionalitas
Tentu dari empat poin yang sudah kita bicarakan, semuanya harus mengacu pada poin terakhir ini. Apakah kesemuanya membawa kita pada ujung yang berfungsi? Jika tidak, maka mungkin jalan lain yang harus ditempuh.
Sewajarnya sebuah blog, maka yang kita bicarakan tidak jauh dari penggunaan social button, RSS-Feed Button, Tag Cloud, Pagination atau Search Box. Untuk poin terakhir ini, akan langsung saya hamparkan hasil surveynya.
5.1. Social Button- 54% top blog menempatkannya di bawah posting
(GigaOM, ProBlogger, Mashable, Ars Technica, BoingBoing, ReadWriteWeb), - 38% tidak menggunakan social button
(Dooce, Google Blogoscoped, Scobleizer, Political Ticker), - 8% menempatkannya di atas posting
(Smashing Magazine, TreeHugger, The Huffington Post).
 Salah satu penempatan yang cukup apik ditunjukkan oleh Abi di blognya, Abibakarblog.com.
Salah satu penempatan yang cukup apik ditunjukkan oleh Abi di blognya, Abibakarblog.com.
Memang terdapat beberapa yang menggabungkan atau meringkas seluruh layanan social-bookmarking menjadi satu dalam sebuah button, seperti Addthis. Akan tetapi, justru terkadang, dengan menampilkan langsung Ikon masing-masing layanan tersebut malah akan memberi sebuah aksen khusus dan unik.
5.2. RSS Button : Posisi dan Tampilan Visual
Adalah biasa ketika kita menemui RSS-Button yang diletakkan di bagian 'Header' Blog.- 38% dari top blog menampilkan RSS-button di bagian 'header',
- 28% meletakkannya di bagian atas sidebar.
- 8% di bagian tengah sidebar,
- 14% di bagian bawah sidebar,
- 8% di bagian footer. Akan tetapi dari 8 % ini, kebanyakan RSS-Button di bagian footer-nya, hanya sebagai RSS-Button sekunder saja.
Bicara desain, maka tidak akan habis dalam satu malam saya kira. Banyak desain yang tersedia dan mungkin bebas digunakan juga, Ambil yang kawan-kawan suka dan sekiranya cocok dengan tema blog.
5.3. Tag Cloud
Salah satu yang sudah tidak asing lagi. Tapi cukup mengherankan.- 90% dari top blog tidak menggunakan Tag Cloud. Melainkan hanya menampilkan menu navigasi biasa.
5.4. Pagination
Inilah yang membagi halaman menjadi multi-page. Contoh paling sering kita temui ada pada search engine Google. Di bagian bawah akan kita temui angka 1 - seterusnya, yang mewakili halaman yang siap ditampilkan. Tapi lagi-lagi, ternyata :- Hanya 22% dari top blog yang menggunakan 'pagination'
(among them are Dooce, GigaOM, Mashable, ReadWriteWeb). - 60% top blog menggunakan navigasi biasa seperti "Next" dan "Previous" saja, bukan dengan 'pagination'. Yah, setidaknya khusus untuk hal ini, layout standar blogger sudah menyediakannya. :p
5.5. Letak Search-Box- 62% dari top blogs menempatkan search-box di bagian atas kanan layout. 58% dari mereka menempatkannya di bagaian header, sisanya adalah di bagian atas sidebar.
- 16% diletakkan dibagian tengah sidebar
5.6. Letak Link Menuju Halaman 'Kontak'
Agak kurang diperhatikan, karena mungkin sedikit terlindas oleh "ShoutBox" yang sekarang lebih banyak diminati (Sepengetahuan saya). Padahal, sekiranya meninggalkan pesan "personal" sering dilakukan. Mungkin menyediakan halaman kontak tersendiri akan terasa gunanya.- 52% menempatkan link ini di sidebar
(Engadget, TMZ, DailyKos, Smashing Magazine), - 40% menempatkannya di Header
(A List Apart, Dooce, CopyBlogger, ProBlogger, Ars Technica, Tech Crunch), - 30% menempatkannya di Footer
(ReadWriteWeb, ProBlogger, Mashable, TMZ), - 4% diantaranya meletakkan link ini di halaman "About Us" atau "About Me"
(TreeHugger).
5.7. Standard-Conform kah?
Mungkin inilah yang dinamakan happy ending. Bagaimana tidak. Lihat saja hasil yang didapat.- 96% top blog TIDAK standard-conform,
- 8% terdapat 500 error,
(Ben Smith’s Blog, Neatorama, Search Engine Land), - 28% terdapat 200 - 499 error,
(BoingBoing, ProBlogger, Google Blog, Engadget), - 24% terdapat 100 - 199 error,
(TreeHugger, Mashable, ReadWriteWeb, Gigazine, TUAW), - 22% terdapat 50 - 99 error,
(TechCrunch, CopyBlogger, Dooce, Ars Technica, Lifehacker), - 10% terdapat 1 - 49 error,
(Kottke, GigaOM, AutoBlog, Google Blogoscoped), - 4% terdapat 0 error.
Jadi, bisa disimpulkan dari 50 technorati top blog, hanya 2 blog saja yang tidak terdapat error pada badan programnya. Mungkin inilah satu2nya kesamaan blog saya ini. :p
Sebab utamanya adalah.. Ya IKLAN. Seringkali penyedia jasa layanan iklan tidak mempergunakan Syntax yang "valid". Tapi sebagai contoh, tidak perlulah terlalu jauh ke penyedia layanan iklan. Blogger sendiri pun, masih mengijinkan syntax <b> digunakan untuk mempertebal font (pada kolom komentar misalnya) padahal kitapun tahu bahwa syntax tersebut tidak XHTML Valid, Yang valid adalah <strong>
Ah, Aya-aya wae.
Yup, selesai sudah. Bagi yang ingin bercermin dipersilahkan. Terimakasih sudah berkenan berada disini. Jika memang benar-benar membaca tulisan ini, mungkin pada titik ini kawan-kawan merasa lelah. Maka (lagi), pejamkan mata selama 2 menit untuk sekedar melepas lelah sejenak. Dan, selamat melanjutkan aktifitas kawan-kawan.
[+/-] Selengkapnya...
[+/-] Ringkasan Saja...



 Ketahui Ilmunya Sebelum Bicara
Ketahui Ilmunya Sebelum Bicara

 Mungkin ini salah satu contoh penempatan, dan desain yang cukup baik-setidaknya menurut saya. Selain cukup besar ukuran "TAB"nya, penggunaan warna (saat mouse hover diatas tab tersebut) yang kontras dengan warna sekitar, akan menarik mata. Tidak setuju dengan saya?, dipersilahkan, tapi sambangi dulu
Mungkin ini salah satu contoh penempatan, dan desain yang cukup baik-setidaknya menurut saya. Selain cukup besar ukuran "TAB"nya, penggunaan warna (saat mouse hover diatas tab tersebut) yang kontras dengan warna sekitar, akan menarik mata. Tidak setuju dengan saya?, dipersilahkan, tapi sambangi dulu  Saya tidak melihat dominasi isi tertentu untuk
Saya tidak melihat dominasi isi tertentu untuk  Mungkin bisa diambil sebagai contoh adalah blog bang hakim yang menempatkan
Mungkin bisa diambil sebagai contoh adalah blog bang hakim yang menempatkan  Salah satu penempatan yang cukup apik ditunjukkan oleh Abi di blognya,
Salah satu penempatan yang cukup apik ditunjukkan oleh Abi di blognya, 


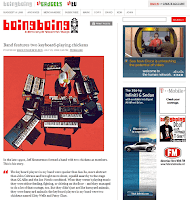
 Seberapa banyak lahan yang kita gunakan untuk isi posting atau isi utama blog kita?. Tentu secara kasar, kita akan menjawab tentu isi posting harus lebih di dominasikan ketimbang yang lainnya, misalnya sidebar. Kita ambil sebuah contoh blog yang terlihat pada gambar disamping kanan ini. Boingboing.net menggunakan 550px dari keseluruhan lebar layout 870px. Ini berarti prosentase isi terhadap lebar layout, perbandingan antara isi posting dengan sisanya adalah sampai dengan 63%. Memang akan agak aneh sekaligus mengganggu jika memaksakan kombinasi terbalik. Salah-salah malah mungkin pembaca tidak sanggup mengerti dimana letak isi yang sebenarnya. Atau jika memang ingin melakukan kombinasi, maka ada baiknya tetap ada satu posting yang lebih ditonjolkan dari isi lain. Mengabaikan kenyamanan pembaca (-dalam hal desain), tentu juga akan juga serta merta menurunkan nilai estetikanya.
Seberapa banyak lahan yang kita gunakan untuk isi posting atau isi utama blog kita?. Tentu secara kasar, kita akan menjawab tentu isi posting harus lebih di dominasikan ketimbang yang lainnya, misalnya sidebar. Kita ambil sebuah contoh blog yang terlihat pada gambar disamping kanan ini. Boingboing.net menggunakan 550px dari keseluruhan lebar layout 870px. Ini berarti prosentase isi terhadap lebar layout, perbandingan antara isi posting dengan sisanya adalah sampai dengan 63%. Memang akan agak aneh sekaligus mengganggu jika memaksakan kombinasi terbalik. Salah-salah malah mungkin pembaca tidak sanggup mengerti dimana letak isi yang sebenarnya. Atau jika memang ingin melakukan kombinasi, maka ada baiknya tetap ada satu posting yang lebih ditonjolkan dari isi lain. Mengabaikan kenyamanan pembaca (-dalam hal desain), tentu juga akan juga serta merta menurunkan nilai estetikanya.
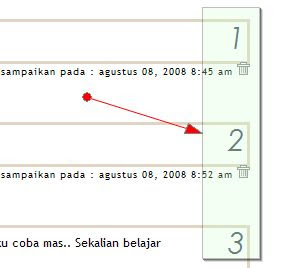
 Ternyata itu alasannya kekurangannya. Huruf yang saya tebali "
Ternyata itu alasannya kekurangannya. Huruf yang saya tebali " Jika ingin mengubah bentuk font, warna atau mungkin posisi nomor urut tersebut, tentu seperti yang kita ketahui yang perlu dilakukan hanyalah dengan mengganti kode pada poin ke 4. Sekaligus mengingatkan, bahwa bentuk templates yang berbeda-beda menyebabkan letak kemunculan nomor urut pada komentar ini berlainan pula, sekali lagi, ubah kode yang diperlukan pada kode css saja (poin ke-4).
Jika ingin mengubah bentuk font, warna atau mungkin posisi nomor urut tersebut, tentu seperti yang kita ketahui yang perlu dilakukan hanyalah dengan mengganti kode pada poin ke 4. Sekaligus mengingatkan, bahwa bentuk templates yang berbeda-beda menyebabkan letak kemunculan nomor urut pada komentar ini berlainan pula, sekali lagi, ubah kode yang diperlukan pada kode css saja (poin ke-4).












 My name is
My name is 