Saya tidak memungkiri, terkadang.. ada saja kesulitan kita untuk melakukan posting di blog kita, ataupun sekedar update di layanan microblogging lainnya. Ping.fm mencoba memberi jalan keluar dengan merangkum seluruh kunci yang kita punya untuk memasuki layanan blog/social-network yang kita miliki untuk kemudian di buatkan satu kunci, yang dengannya, kita bisa masuki seluruh pintu-pintu blog/social-network tadi. Dengan begitu, proses update blog/social-network lainnya bisa dengan mudah kita lakukan dari satu tempat saja. Ping.fm. Tertarik??
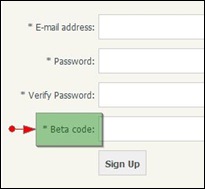
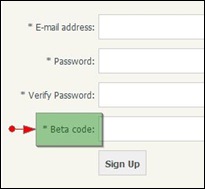
Ping.fm, pertama kali saya lihat di sebuah status twitter seorang kawan. Disitu disebutkan bahwa posting status dilakukan melalui Ping.fm. Ini yang kemudian membuat saya ingin mencari tahu. Dan saya diantar oleh Google ke salah satu blog milik blogger yang kawan-kawan juga tentunya sudah mengenalnya, Kang Agus Hery atau yang kita kenal dengan edittag. Pada posting beliau beberapa pekan yang lalu, kang “edittag” menjelaskan tentang layanan ini, khususnya untuk cara posting di Blogspot. Saya harap sebelum melanjutkan, kawan-kawan juga menuju ke sana. Kang Edittag juga menjelaskan lebih lanjut mengenai cara posting di blogspot, dengan cukup padat. Sehingga setelah menyimak penjelasan beliau, saya tertarik untuk melakukan pendaftaran ke ping.fm. Hanya saja satu ganjalan teknis yang mengganggu adalah ketika kita mulai melakukan registrasi. Di awal registrasi, kita akan dihadapkan pada form seperti berikut ini.

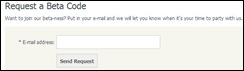
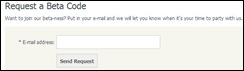
Seperti biasa kita harus mengisi form tersebut. Tidak ada masalah untuk tiga baris pertama. Tapi apa maksud dari baris isian “Beta Code”?. Harus diisi dengan apa? Sedikit melirik ke atas, ternyata terdapat hyperlink menuju request beta-code form. Dan kita akan berhadapan (lagi) dengan format isian seperti dibawah ini.

Nah inilah yang dimaksud dengan Kode Beta. Tampaknya mudah. Tapi ternyata (yang saya alami) tidak semudah yang dibayangkan awalnya. e-mail akan dikirim langsung, ke inbox e-mail kita, lengkap dengan beta-code/Kode Beta yang kita inginkan. Sebagai informasi saja, saya melakukan request beta-code dan sampai hari ini, saya belum mendapatkannya. Nah itulah sebabnya pada posting beliau, Kang Agus Hery/Edittag memberikan kode yang beliau dapat yaitu “dreamofping” (tanpa tanda petik) supaya proses sign-up lebih cepat. Sayangnya, kode yang beliau berikan itu, sudah tidak valid lagi saat ini. Karena saya terlambat membaca postingan beliau, sekaligus sudah terlambat juga untuk menggunakan kode beta tersebut. Searching di google (saat itu) tidak mudah, banyak kode beta yang sudah saya coba, tapi ternyata sudah tidak valid. Sampai saya menemukan kode “pingadactyl”. Dan dari sini lah baru saya bisa melakukan registrasi/sign-up layanan ping.fm. (sampai saat ini kode ini masih valid).
Semakin kedalam, semakin saya mengerti maksud kata kang Agus dengan
Hanya dibutuhkan keuletan untuk menyetel hal tersebut.
Yup. Itu dia. Banyak layanan yang mampu di’tangani’ oleh Ping.fm. Dan supaya optimal, memang dibutuhkan keuletan melakukan setting untuk menggabungkan seluruh layanan blog/social network yang kita punya. Terhitung dari Layanan microblogging semacam twitter atau blogging layaknya Blogger, Wordpress.com, Tumblr, LiveJournal. Atau juga social-network seperti MySpace, hi5 dan Facebook semuanya bisa kita “kendalikan” dari Ping.fm (untuk update atau posting). Bukan hanya sampai disini, Instan Messaging seperti Yahoo! Messenger, Windows Live Messenger atau GTalk diklaim bisa dijadikan sebagai remote untuk mengontrol update atau posting ke layanan-layanan tadi. Untuk kali ini, memang tidak kita bahas, dengan sangat detil cara-cara posting melaluinya. Posting dari Kang Edittag yang padat tadi kiranya sudah cukup sebagai pengenalan kita terhadap bagaimana cara posting dengan Ping.fm. Tapi sebagai contoh sederhana, saya akan bawakan contoh bagaimana mengupdate status twitter dengan Ping.fm. Tentunya setelah proses registrasi selesai.
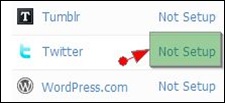
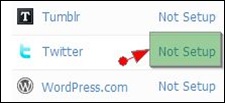
 Pada kolom pilihan “Social Service”, kita pilih layanan mana yang akan kita update status-nya (misalnya, saat ini saya akan update status Twitter saya), maka kita harus lakukan pengaturan untuk akun twitter.
Pada kolom pilihan “Social Service”, kita pilih layanan mana yang akan kita update status-nya (misalnya, saat ini saya akan update status Twitter saya), maka kita harus lakukan pengaturan untuk akun twitter.
Jika kita klik “Not Setup”, maka kita akan dibawa menuju ke form dibawah ini.

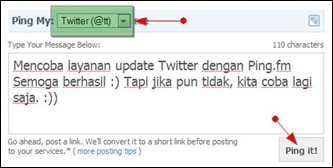
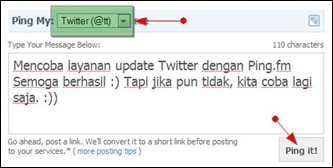
Setelah mengisikan Username dan Password, maka saat itu juga kita sudah bisa melakukan update status twitter melalui ping.fm di dashboardnya seperti yang terlihat dibawah ini.

Setelah selesai memilih layanan apa yang ingin kita update, menuliskan pesan/isi update, dan menekan tombol “Ping It”, maka selanjutnya kita bisa melakukan crosscheck apakah update status kita berhasil. Dan Ternyata…

Ya, berhasil terupdate. Bisa dilihat yang saya lingkari warna merah menandakan bahwa update status dilakukan dengan Ping.fm. Untuk layanan yang lain, tentu sedikit berbeda, tapi setidaknya (semoga) kawan-kawan mendapat gambaran bagaimana cara melakukan update status, atau bahkan posting blog. Jika Klaim Ping.fm mengatakan mereka mampu malakukan itu, maka sekarang tinggal kita, mau atau tidak menggunakan layanan ini.
Sengaja khusus untuk posting ini saya fokuskan untuk melestarikan update kode beta (beta-code) untuk registrasi/sign-up. Yang Jelas, sampai saat ini kode beta berikut masih valid.
pingadactyl
Jika kawan-kawan sudah mendapati kode beta ini sudah tidak valid, silahkan beri komentar, dan akan saya usahakan meng-update kode beta yang masih valid. Atau jika ada kawan-kawan yang mendapati kode-beta yang masih valid, silahkan di share disini. Terimakasih dan silahkan mencoba bagi yang ingin mencoba.
#PS :





 Bahkan Tanpa Judul Pun Tak Apa-apa
Bahkan Tanpa Judul Pun Tak Apa-apa





 Pada kolom pilihan “Social Service”, kita pilih layanan mana yang akan kita update status-nya (misalnya, saat ini saya akan update status Twitter saya), maka kita harus lakukan pengaturan untuk akun twitter.
Pada kolom pilihan “Social Service”, kita pilih layanan mana yang akan kita update status-nya (misalnya, saat ini saya akan update status Twitter saya), maka kita harus lakukan pengaturan untuk akun twitter. 


 Michael Corleone : "Keep your friends close, but your enemies closer".
Michael Corleone : "Keep your friends close, but your enemies closer". 

 Sederhana saja, kawan-kawan hanya tinggal membuat sebuah akun request CD di
Sederhana saja, kawan-kawan hanya tinggal membuat sebuah akun request CD di 

 Pertanyaan yang muncul dari saya pribadi. Kenapa harus memperingati? Kenapa harus seniman? dan kenapa pelukis (lagi)? Mungkin memang Google tertarik dengan Lukisan? Entah dari lukisan yang mana Google men'comot' lukisan Marc. Hanya saja ada sebuah lukisan beliau yang diabadikan pada selembar stained-glass yang kemudian di'pajang' di Markas PBB di New York (nun jauh disana) yang mencuri perhatian saya. Bagian lukisan tersebut menggantikan huruf "G" klasik milik Google yang biasanya menghiasi halaman depan Google.co.id Di browser saya. Sebagai informasi saja, saya menggunakan FOX3 (Moxilla Firefox 3) yang baru saja memecahkan rekor dunia Guinness itu. Dibawah inilah, karya beliau yang saya maksudkan.
Pertanyaan yang muncul dari saya pribadi. Kenapa harus memperingati? Kenapa harus seniman? dan kenapa pelukis (lagi)? Mungkin memang Google tertarik dengan Lukisan? Entah dari lukisan yang mana Google men'comot' lukisan Marc. Hanya saja ada sebuah lukisan beliau yang diabadikan pada selembar stained-glass yang kemudian di'pajang' di Markas PBB di New York (nun jauh disana) yang mencuri perhatian saya. Bagian lukisan tersebut menggantikan huruf "G" klasik milik Google yang biasanya menghiasi halaman depan Google.co.id Di browser saya. Sebagai informasi saja, saya menggunakan FOX3 (Moxilla Firefox 3) yang baru saja memecahkan rekor dunia Guinness itu. Dibawah inilah, karya beliau yang saya maksudkan.














 My name is
My name is 